
آموزش برنامه نویسی NodeMCU
توی این مقاله آموزش کار با برد های NodeMcu رو بررسی خواهیم کرد و یک آموزش ویدیویی ساده جهت برنامه نویسی این برد را به شما نشان خواهیم داد.لازم به ذکر است که این برد دارای wifi داخلی جهت برنامه نویسی است.
بیشتر بخوانید
سلام.
توی این آموزش می خوام بهتون نحوه کنترل کردن یک لامپ یا LED رو از طریق Nodemcu و اپلیکیشن اندرویدی آموزش بدم .
قبل از هرچیز آموزش های قبلی مارو بخونید تا بدونید که چطور Nodemcu رو برنامه نویسی کنید.
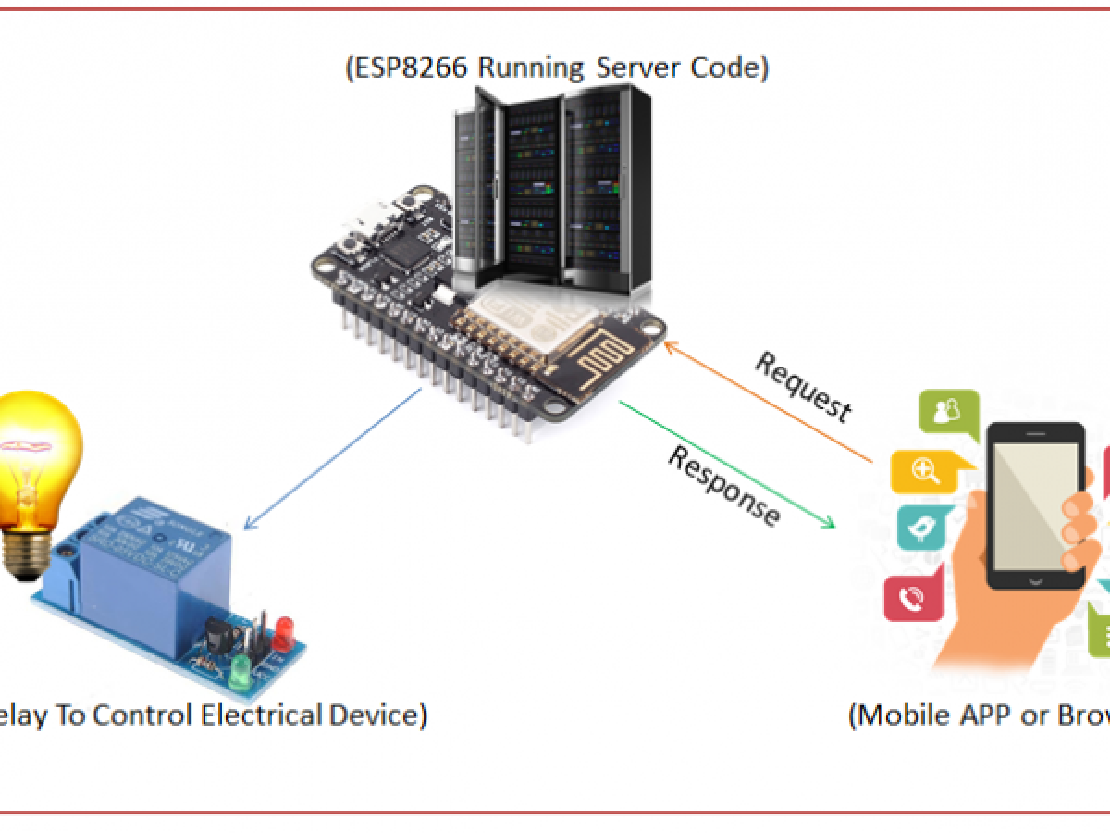
روال کلی اینه که ما Nodemcu رو از طریق وای فای به شبکه داخلی یا لوکال وصل میکنیم.
داخل NodeMcu برنامه نوشتیم که اگه کسی آدرس مد نظر ما رو وارد کرد لامپ LED رو روشن یا خاموش بکنه .سپس با محیط بصری MIT App Inventor یک برنامه ساده اندرویدی براش مینویسیم که با اپلیکیشن بشه اون لامپ یا LED رو کنترل کرد.
در حقیقت برنامه نوشته شده برای Nodemcu اونو تبدیل به یک webserver میکنه که با وارد کردن آدرس url در مرورگر میشه لامپ رو کنترل کرد.

وقتی ما اپلیکیشن اندرویدش رو میسازیم در حقیقت بجای مرورگر از اپلیکیشن استفاده میکنیم

خب بریم سراغ کد های مربوط به Nodemcu:
#include <ESP8266WiFi.h>
const char* ssid = "your-ssid";
const char* password = "your-password";
// Create an instance of the server
// specify the port to listen on as an argument
WiFiServer server(80);
void setup() {
Serial.begin(115200);
delay(10);
// prepare GPIO2
pinMode(2, OUTPUT);
digitalWrite(2, 0);
// Connect to WiFi network
Serial.println();
Serial.println();
Serial.print("Connecting to ");
Serial.println(ssid);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
Serial.println("");
Serial.println("WiFi connected");
// Start the server
server.begin();
Serial.println("Server started");
// Print the IP address
Serial.println(WiFi.localIP());
}
void loop() {
// Check if a client has connected
WiFiClient client = server.available();
if (!client) {
return;
}
// Wait until the client sends some data
Serial.println("new client");
while(!client.available()){
delay(1);
}
// Read the first line of the request
String req = client.readStringUntil('\r');
Serial.println(req);
client.flush();
// Match the request
int val;
if (req.indexOf("/gpio/0") != -1)
val = 0;
else if (req.indexOf("/gpio/1") != -1)
val = 1;
else {
Serial.println("invalid request");
client.stop();
return;
}
// Set GPIO2 according to the request
digitalWrite(2, val);
client.flush();
// Prepare the response
String s = "HTTP/1.1 200 OK\r\nContent-Type: text/html\r\n\r\n<!DOCTYPE HTML>\r\n<html>\r\nGPIO is now ";
s += (val)?"high":"low";
s += "</html>\n";
// Send the response to the client
client.print(s);
delay(1);
Serial.println("Client disonnected");
// The client will actually be disconnected
// when the function returns and 'client' object is detroyed
}
دقت کنید که باید در خط 3 بجای “your-ssid” ، اسم مودم Wifi تون رو که اندروید بهش وصل میشه وارد کنید و در خط 4 هم باید بجای “your-password” پسورد مودم Wifi تون رو بذارید تا Nodemcu هم به مودمتون وصل بشه و ازش ip بگیره.
حالا لامپ LED رو وصل کنید.

نکته1: شما میتونید مستقیم پایه مثبت LED رو به پایه D4 و پپایه منفی رو به GND وصل کنید و دیگه نیازی به این کار نیست که مثل عکس بالا عمل کنید اما عمر LED تون پایین میاد.
نکته2: میتونید به جای LED از رله استفاده کنید و یک وسیله که با ولتاژ 220v ولت کار میکنه رو کنترل کنید (اگه پیش ضمینه ندارید لطفا با برق 220 ولت بازی نکنید چون خطرناکه)
خب وقتی که Nodemcu رو روشن کنید و سریال مانیتور رو از Arduino IDE باز کنید ، توی اون می نویسه که این بُرد به wifi مون وصل شده یا نه .اگه وصل شده باشه ip خودش رو مینویسه.

الان توی تصویر نشون میده که ip ای که Nodemcu من گرفته 192.168.1.102 هستش.
فقط کافیه که مرور گر رو باز کنم و این رو توی آدرس بار بنویسم تا LED روشن شه
http://192.168.1.102/gpio/1 –>روشن
http://192.168.1.102/gpio/0 –>خاموش
به همین راحتی.




ساخت اپلیکیشن اندرویدی:
برای برنامه نویسی اپلیکیشن ما از App Inventor استفاده میکنیم که احتیاجی به هیچ دانش برنامه نویسی ای نداره .
ابتدا آدرس http://ai2.appinventor.mit.edu توی مرورگرتون بازکنید .
روی Projects > Start New Projects کلیک کنید.
دو عدد دکمه Button مطابق شکل ایجاد کنید.

این کامپوننت رو به صفحه تون اضافه کنید Web Component

به قسمت Block Section برید تا منطق این دکمه ها رو پیاده سازی کنیم.
مثل شکل زیر این کار رو انجام بدید.

به عکس بالا دقت کنید که ip خودتون رو جایگذاری باید بکنید.
همین و تموم شد .حالا میتونید از منوی build اپلیکیشن رو دانلود کنید و استفاده کنید.
در پایان اگه حوصله پیاده سازی App Inventor رو ندارید میتونید فایلشو دانلود کنید و ایمپورتش کنید توی App Inventor ، فقط ip رو تغییر بدید و build بگیرید.
موفق باشید.

توی این مقاله آموزش کار با برد های NodeMcu رو بررسی خواهیم کرد و یک آموزش ویدیویی ساده جهت برنامه نویسی این برد را به شما نشان خواهیم داد.لازم به ذکر است که این برد دارای wifi داخلی جهت برنامه نویسی است.
بیشتر بخوانید
در این آموزش ما نحوه نصب کردن کتابخانه ESP8266 را بررسی میکنیم و سپس در قالب یک ویدیو آموزش آپلود کد در ESP8266 را به شما نشان خواهیم داد.
بیشتر بخوانید